用一年的时间,去遇见
引子
窗外是白色的天空,电脑的音响播放着不明所以的歌曲。
白色而透明的屏幕里,像素点时刻变换着颜色。你看不见的黑暗里,只有风扇快速转动,发出微弱的响声。
一年的时间里,世界万物未曾停下。一年的时间后,又是一个一个人的盛夏。
树梢微微摇晃的枝桠,沐浴在炽烈的夕阳下。似乎没有人惊讶,就算是黎明余光,也留不住任何长度的刹那。
……
过往
时光倒流回一年前,2017年8月3日,也是在这个房间,老薛主机上,我用一键安装程序安装了第一个 Wordpress 博客程序。几十分钟以后,http://tech.huangxin.co.uk 上线了。
同日,我发布了博客的首篇文章。8月5日,发布了博客的首篇 “解决方案” - 《解决方案 – 迅雷下载》。
都说人生若只如初见。那么,希望你可以记住,这次发生在美国洛杉矶Quadranet公司的服务器里的见面。这些文字被通过Cloudflare公司的CDN内容分发网络,以接近光的速度,从遥远的北美洲传递到你的面前。 ——惶心博客,《Hello World》
统计
有时候事情总是殊途同归,比如说现在,我们还是在 Cloudflare 的 CDN 网络里,再次相遇。
8月7日,博客接入百度统计。截止到 2017年12月26日,一共有 6,024 个用户 访问了 13,297 个页面。从12月26日开始,博客接入 Google Analytics 系统,截止到 2018年8月2日,大约250天里,10,444 个用户访问了31,251 个页面;有意思的事情是,访客数量最多的城市按顺序分别是:北京、上海、广州、深圳(刚刚好是北上广深……)。

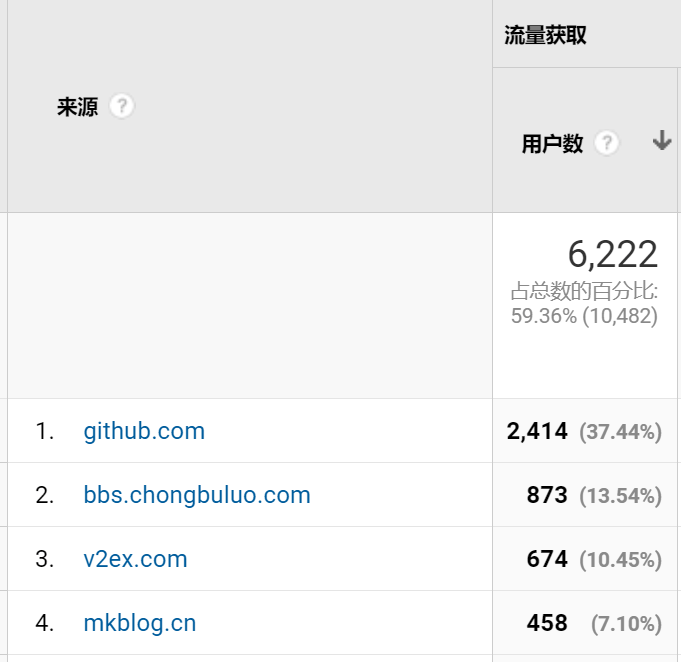
流量获取方面没啥好说的,2018年里最成功的一次合作是为 ProxyEE Down 项目提供了一个 Onedrive For Business 账户用以分发 release,然后从 GitHub 过来了两千多个用户。
虫部落是老大哥了,虽然已经很久没有发过帖子(今天就发)但是还是贡献了一部分流量。V2ex.com 来流量是因为之前有个大佬(是 picdiet 的作者)在帖子里提到了我的文章,所以来了很多访客。
而年度最值得投(jiao)资(yi)的博客无疑是孟坤博客!靠着一个微不足道的友链位置就带来了四百多个访客!

调查
根据我的博客调查,总共 37 份调查问卷里,大约 27% 的访客为半年或者更久以前就已经知道 惶心博客,而有 14% 的人表示他们在做问卷的当天才第一次访问博客。
令人惊喜的是,68 - 73 % 的访客都是用 Google Chrome 和 Firefox 访问博客,这意味他们将获得最好的访问体验。而部分访客使用 QQ浏览器 或者 360极速浏览器,其实这些国产浏览器还OK(别用IE就好……),但是可能回含有广告以及对部分标准的不正确使用(比如QQ浏览器强行把 http:// 但是带有品牌宝验证的网站标为绿色……),还是建议使用 Chrome 或者 Firefox。
值得庆幸的是,接近一半的访客不太在意本站的访问速度,这还行(???),大约 27% 的访客认为访问十分缓慢(嗯你们的感受是正确的),但是为了博客的 SLA,先按照目前的方案来……等以后消停了再把速度提高到匪夷所思的地步(???)
在一道智商测试问答题里面,只有 67% 的人正确回答了本站正在使用的域名,没回答正确的人们你们都是瞎子吗!还有 10% 的人回答了以前的老域名,不用担心他们还是能找到路的…… 剩下的访客……你们就用各大搜索引擎搜索惶心好了……反正都可以搜到。
在博文质量部分里,高达 90% 的访客表示博文对他们很有帮助或者部分有帮助,这还是比较好的一点。当然啦也有完全不满意的,我会继续努力。
博客有高达 73 - 91 % 的访客是 16-30 岁,这很大程度上说明博客的受众都是比较……年轻的人……嗯。
给博客的综合评分,介乎 3.80 - 4.41 之间,还是比较满意的(相比于半年前的 4.15)。
我还收到了一些比较有意思的留言(???)——



还有关于博客速度的,我这里统一回答下……是因为有某种智障生物攻击本站服务器,使本站很受美国人欢迎;目前正在不计量防护的国外内容分发网络后面躲着……等着什么时候被忘的差不多了就马上切换线路……
……
那么,就这样了。惶心 技术博客,一周年快乐。
礼物
在博客一周年之际,为你献上一份生日礼物 —— 惶心第一个开源项目:HXCO Get!
GitHub 地址:https://github.com/hxco/Get

这个项目最初的想法,仅仅是一个能够下载 Google Chrome 最新版本的网页;后来,又想着把 Firefox 也加上。最后,我适配了非常多的应用,并且将会在未来适配更多。
HXCO Get 会自动识别你的操作系统,并且把你重定向到软件最新安装包的下载地址。目前支持 Windows Android iOS 以及 macOS,因为实现远离的原因,暂时不支持任何 Linux 系统。
这个项目对于普通人来说,使用方式非常的简单,你仅仅需要记住 get.js.org 这个网址,get = 获取,js = JavaScript,org = organization(组织),然后在浏览器里面输入:get.js.org/应用名称,如 get.js.org/chrome 还是什么别的。[get.js.org]使用 https 协议,并且会将不安全的 http 协议强制重定向为 https,所以在实际使用的时候不必带上 https:// 前缀。
斜杠后面的部分,是应用名称,这里可以以三种方式呈现——以“网易云音乐”为例子:
https://get.js.org/wangyiyunyinyue - “网易云音乐的拼音”
https://get.js.org/wyyyy - ”网易云音乐拼音的首字母简写“
https://get.js.org/cloudmusic - ”网易云音乐的英文名“
综上 - 获取一个应用的方式可以使用拼音全名,拼音缩写,以及英文名称。请注意,任何情况下,https://get.js.org/ 后面的应用名称不带有大写字母,也不带有任何空格。
这个项目会持续维护,并且我衷心希望它能帮到在座的各位 - 在重装系统需要安装软件的时候……https://get.js.org/chrome
https://get.js.org/tim
https://get.js.org/wechat
https://get.js.org/wangyiyunyinyue
https://get.js.org/qqyinyue
https://get.js.org/potplayer
https://get.js.org/vscode
https://get.js.org/ssr
https://get.js.org/telegram
https://get.js.org/word
https://get.js.org/excel
https://get.js.org/powerpoint
https://get.js.org/steam
https://get.js.org/origin
https://get.js.org/uplay
https://get.js.org/thunder9
https://get.js.org/itunes
然后这么一来你需要的软件的安装包都可以下载下来了,无论你在使用哪个系统。
如果想要新增应用支持,或者使用过程中遇到任何问题,请到 https://github.com/hxco/Get/issues 打开一个 issue。如果不会使用 GitHub,请直接在下面留言即可!我将会把你的问题以及我的回复搬运到 GitHub。
https://get.js.org 运行在 Cloudflare 内容分发网络上,如果你的网络服务商为中国移动,可能会出现无法访问的问题,这个后续会通过 CDN 解决,敬请期待。
GitHub :https://github.com/hxco/Get
中文文档:https://github.com/hxco/Get/blob/master/README-CN.md
英文文档:https://github.com/hxco/Get/blob/master/README.md
感谢目前唯二的项目协作者:@KeJun 和 @XTL,同时感谢给予我建议和支持的 @小霖,@折影轻梦 以及 @黎明余光。
感谢我所有的友链。这里需要特别提到 咕噜猫窝 - https://www.gulucat.org ~是很有爱的小团体!请多多去支持他们!
句号
我用了一年的时间,去遇见。遇见春风和冬雪,遇见繁花和鲜血,遇见这个宇宙,和偶尔擦出的渺小星火。
时光从来不曾带来枷锁。
却带来了你我。