为 Visual Studio Code 优化中文字体显示
Visual Studio Code(简称VS Code)是一个由微软开发的,同时支持Windows、Linux、和macOS系统且开放源代码的代码编辑器[4],它支持测试,并内置了Git 版本控制功能,同时也具有开发环境功能,例如代码补全(类似于 IntelliSense)、代码片段、和代码重构等,该编辑器支持用户个性化配置,例如改变主题颜色、键盘快捷方式等各种属性和参数,还在编辑器中内置了扩展程序管理的功能。 —— Visual Studio Code - 维基百科,自由的百科全书
今天在群内看到某 @LF112 说他终于入了 VSCode 神教,我看到他编辑器内的中文还是和他的众多网站同款的宋体就习惯性嘲讽了下(此处没有恶意)。回头一看我自己的 vscode,诶怎么我的也是?无法忍受,就上网找了下解决方案。
首先打开 VSCode,Windows 下按 Ctrl + ,,macOS 下按 Cmd + ,,进入设定。在上方搜索框搜索 editor.fontFamily,在Editor: Font Family
Controls the font family.
下方的框框填入 font-family 即可。
默认的是 Consolas, 'Courier New', monospace。
我喜欢萍方所以就 Consolas, 'Courier New', monospace,"萍方-简"。
还可以 Consolas, 'Courier New', monospace,DengXian 和 Consolas, 'Courier New', monospace,"微软雅黑" 这样。
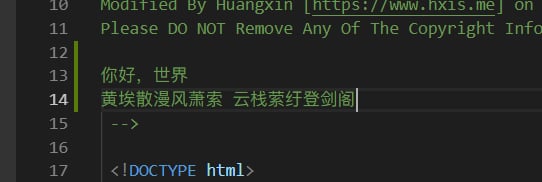
修改以后效果是这样的:

当然也可以加入任何自己喜欢的字体;Windows 下可以在 C:\Windows\Fonts 看到自己安装的所有字体。macOS 用户可以参考这篇文章:https://support.apple.com/en-gb/HT201722。
(等等 macOS 貌似不存在宋体这种东西吧!?)