再次船新的个人主页
前言
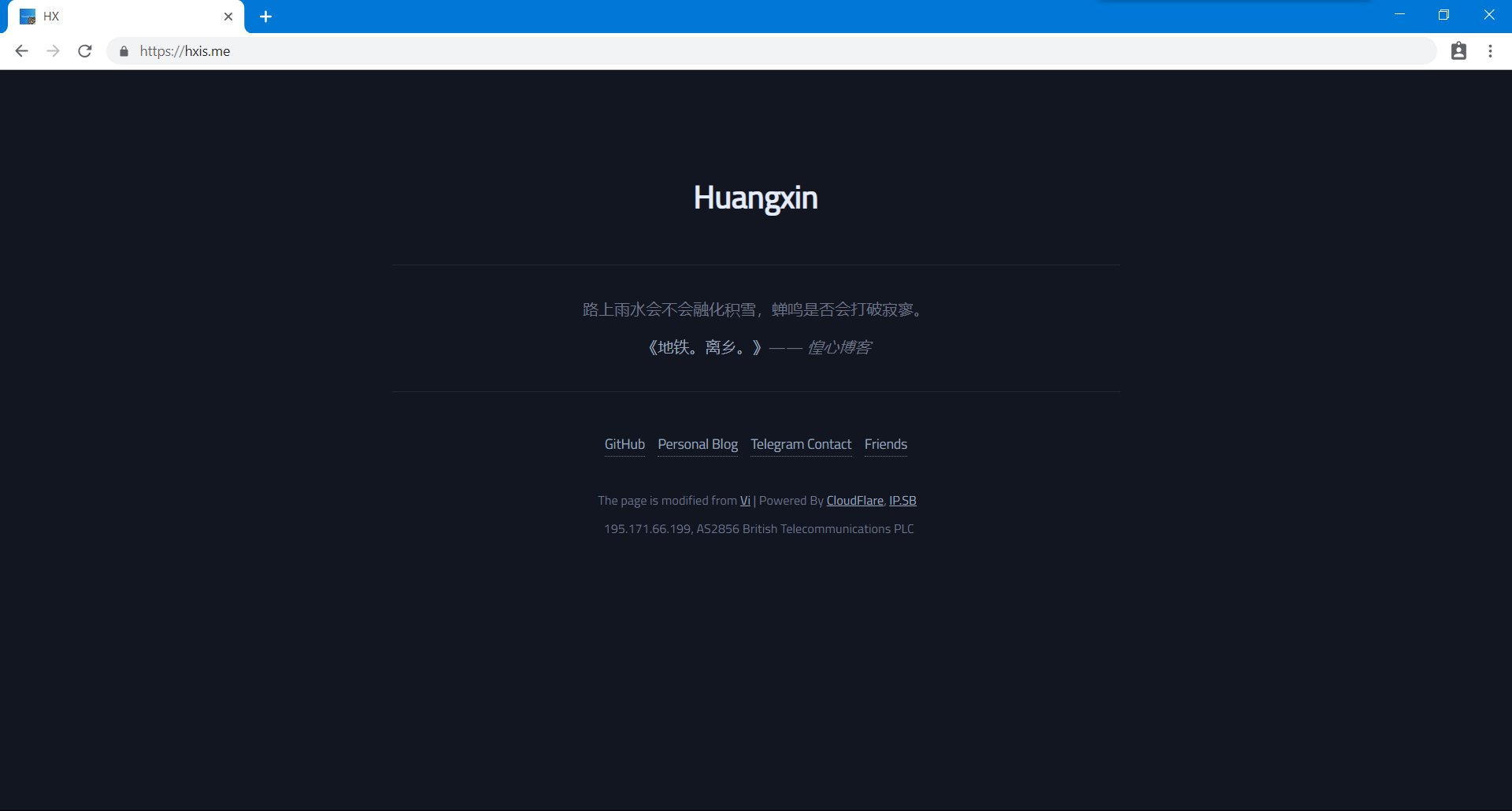
很久很久以前 巨龙突然出现 经过授权后魔改了 Fly 的个人主页,扔在了 https://www.hxis.me。之后自然是越来越看不顺眼,然后昨天发现了 Hexo Next 主题作者的这个仓库:iissnan/iissnan.github.com,看了下效果很惊艳;仓库本身没有设置开源许可证(这意味着作者也许不希望其他人直接使用这个项目),但是作者在 issue 里面表达了随意使用的观点,我就拿来用了。
魔改
fork 并且 clone 到本地以后自然是开始了各种魔改(这次仅仅属于轻度魔改 大体框架还在)。
- 改了(去掉了)原版本应用的某种
icon font,全局 Titillium Web 走起。 - 因为没了图标,下方的地区一行显得有点不好看,尝试了用 Material Icons 但是大小不是特别对,所以直接放弃显示地区,改为版权信息以及通过 IP.SB API 实现的 IP + ISP 显示。
- Quote 改为最近一篇个人文章里面最喜欢的一句话。
好像就没了。
实现
全局 Titillium Web
HTML 中:<link href="https://fonts.googleapis.com/css?family=Titillium+Web" rel="stylesheet">
CSS 中:body {
font: 16px/1.8 'Titillium Web', -apple-system, BlinkMacSystemFont, "Segoe UI", "PingFang SC", "Hiragino Sans GB", "Microsoft YaHei", "Helvetica Neue", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; /* 这里是原项目作者写的 Font Family,我只是往前面加了个 'Titillium Web' 而已 */
text-align: center;
}
这里不在 CSS 里面直接 import Google Fonts 的原因是在 HTML 里应用无需等待 main.css 的加载。
IP.SB 显示 IP & ISP
HTML 中:<span class="location-text animate-slide-in-down" id="ipdisplay"></span>
<script type="application/javascript">
function getgeoip(json){
document.getElementById("ipdisplay").innerHTML = json.ip + ", " + json.organization; // InnerHTML here for IP & ISP display
}
</script>
<script type="application/javascript" src="https://api.ip.sb/geoip?callback=getgeoip"></script><!-- Geo IP API Imported From Here -->
这里通过 id="xxx" 创建一个让 Javascript 能够识别的标签,然后使用 Javascript 的 getElementById 函数找到相关的 HTML 标签,然后用 innerHTML 往里面塞内容。
最后

直接预览:https://hxis.me
GitHub 源码:已经停止提供,请参见下方原项目源码。